C’est quoi, le webdesign responsive ?
Le webdesign responsive est un terme que nous utilisons très souvent à l’agence mais que nos clients ne comprennent pas forcément. Et pour cause : c’est du jargon technique !
Arrêtons-nous un moment sur ce terme et expliquons simplement ce qui se cache derrière le webdesign responsive.
On va également vous expliquer en quoi c’est un incontournable dans la création de votre site web (surtout s’il a vocation à devenir votre vitrine professionnelle) et ce que vous risquez si vous ne l’utilisez pas.

Qu’est-ce qu’un site web "responsive“ ?
Le “responsive webdesign” en bon anglais signifie la “conception adaptative” en bon français.
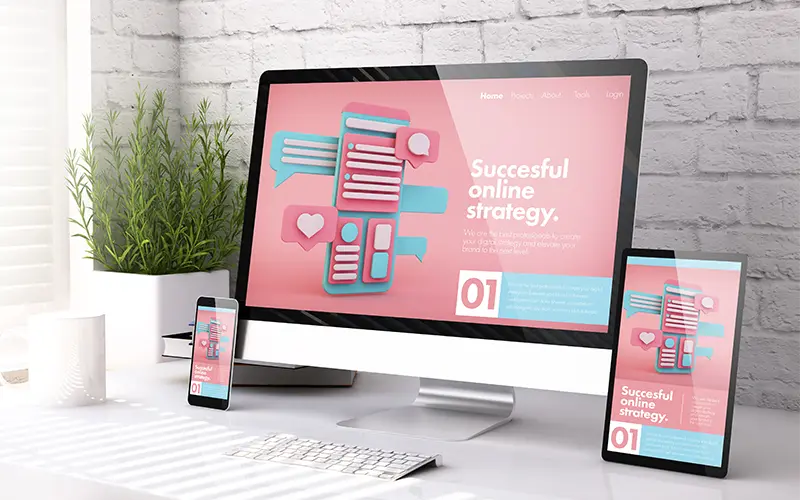
Il s’agit d’un ensemble de techniques pour rendre votre site web adaptatif à différents types d’appareils et d’écrans : PC, smartphone ou tablette, avec toutes les tailles d’écran disponibles sur le marché.
L’enjeu est de rendre votre site accessible de manière universelle et de créer une expérience utilisateur cohérente, quel que soit le support d’affichage.
Les objectifs du webdesign responsive
Créer un gabarit unique pour un site web, ça ne se fait plus depuis… les années 2000 ?
À l’inverse, créer un site dont le rendu visuel s’adapte parfaitement à TOUS les types d’écran est impossible. C’est la raison pour laquelle vous observez parfois des décalages dans les menus et les images quand vous passez d’un écran de PC ultra-portable (13 pouces) à celui d’un ordinateur familial par exemple (17 pouces).
A lire également !
Le webdesign responsive a pour vocation de trouver un juste milieu et permet de construire un site qui change de forme selon l’écran que vous utilisez, tout en conservant son identité propre.
Et là, on ne parle pas juste d’un travail technique, on parle aussi de créativité et d’ingéniosité ! En fonction du terminal, les images sont recadrées, les blocs de texte changent de forme, la taille des titres est modifiée, la disposition des menus et des appels à l’action s’adapte… le tout pour proposer une expérience de navigation la plus agréable et la plus cohérente possible.
Les objectifs du webdesign responsive
Voici quelques-uns des inconvénients majeurs à ne pas utiliser cette fonctionnalité :
😟 Expérience utilisateur médiocre : les sites non adaptés aux mobiles, notamment, avec leurs petits écrans, sont très difficiles à lire et dissuadent rapidement les internautes de revenir sur votre site.
😟 Baisse de trafic : la plupart des moteurs de recherche privilégient les sites au design responsive dans leur classement. Sans cette option, votre référencement naturel baisse.
😟 Coûts plus élevés : si vous ne choisissez pas le webdesign responsive mais que vous développez séparément plusieurs versions de votre site web pour s’adapter à un maximum de tailles d’écran, on vous laisse calculer les coûts de maintenance…
😟 Image de marque médiocre : si vous négligez l’expérience utilisateur sur votre site web, vos clients potentiels peuvent en déduire que vous les négligerez aussi…
En bref : il vous faut un site web "responsive“ !
Aujourd’hui, c’est facile : la plupart des CMS (les systèmes de gestion de contenu, comme WordPress) incluent directement cette fonctionnalité lors de la création du site.
Si vous choisissez de confier la création de votre site web professionnel à un développeur indépendant ou à une agence, vérifiez que la mention “site responsive” apparaît bien sur le devis.
Normalement, tout prestataire un peu sérieux propose automatiquement le webdesign responsive.
Chez les Cocottes-minute, on ne néglige pas le webdesign responsive : on mise sur l’expérience utilisateur avant tout !
Vous souhaitez un site web clé en main ?
Prenez contact avec l’agence pour évaluer votre besoin !